| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바
- Map 인터페이스
- 이클립스
- 싱글톤 패턴
- java
- 깃
- 인터페이스
- 컬렉션 프레임워크
- 이클립스 설치
- 클래스
- 해결
- 깃허브
- Eclipse
- 메서드
- Collection 인터페이스
- 패키지
- Class
- singlrton pattern
- Collection Framework
- GitHub
- html
- Method
- CSS
- Git
- 오류
- 버전관리
- Today
- Total
안루피취뽀일기
[인턴일기] 특이한 페이지네이션을 만들어야 합니다. 본문
인턴기간이 뭐했다고 벌써 반이 지나가버렸다..
그래도 혼자 끙끙 고분분투하며 실무경험을 쌓아가고 있으니
열심히 개린이 성장하는 ing~~~!
여튼간에 이제 회사 앱런칭 데이가 거의 2주도 안남은 시점인데 말이죠..
내가 맡은 아이등록 + 문진 중
아이등록에서 문진페이지로 넘어가는 곳까진 개발이 얼추 완료되었는데
(얼추라고 한 것은 자꾸 케이스 테스트를 할 때마다 하자가 생기고 있어서..)
문진 페이지도 아이등록 컴포넌트를 재사용하면 되어서 형태는 쉬웠으나
가장 중요한게 페이지네이션이다. 문진 질문이 약 62개 정도 되기 때문에 스크롤로 무한정 내리면
사용자가 무조건 불편하다. 그래서 페이지네이션 구현이 필수인데,,,,
이게 질문이 type, gender, ...등등 여부에 따라 나오는 질문과 안나와야 질문이 다르다.
이 로직이 매우 복잡...

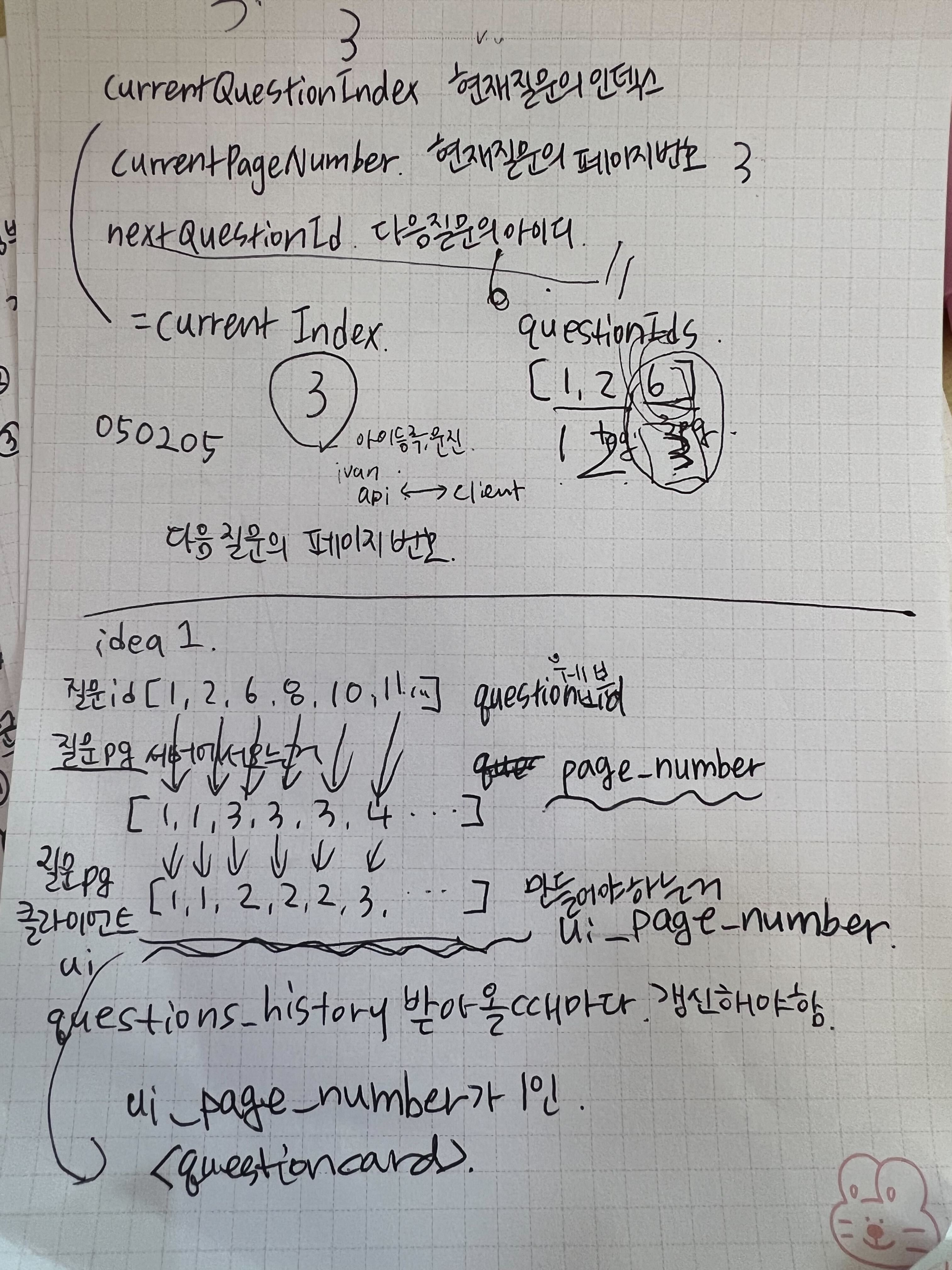
그래서 서버에서 받아오는 페이지 정보 data 는 예를 들어 [1,1, 3, 3, 3, 4, 6, 8....] 이런식으로 매우 불규칙하다.
그리고 이 페이지 정보 data도 한번에 받을 수 있는 것이 아니라 하나의 질문에 답을 하면
그 다음 질문 데이터를 받을 수 있는 것이기 때문에 페이지 정보도 누적되어서 생기는 것....

질문 id = [1, 2, 6, 8, 10, 11,...]
서버에서 오는 page_number = [1, 1, 3, 3, 3, 4, ...]
이렇게 나에게 주어진 것을 보고
일단 내가 먼저 든 생각
그럼 일단 서버에서 오는 page_number 를 정리하여
ui 에서 쓸 페이지 넘버 배열을 만들자.
클라이언트용 page_number = [1, 1, 2, 2, 2, 3, ...]
이런식으로 !
약간 코딩테스트같은 ㅋㅋㅋㅋㅋ
const uiPageNumbers = [];
// 현재 페이지 번호를 추적하는 변수
let currentPage = 1;
// pageNumbers 배열을 순회하면서 uiPageNumbers 배열을 생성
pageNumbers.forEach((pageNumber, index) => {
// 현재 페이지 번호와 다음 페이지 번호가 같을 경우
if (pageNumber === pageNumbers[index + 1]) {
// 현재 페이지 번호를 추가
uiPageNumbers.push(currentPage);
} else {
// 현재 페이지 번호와 다음 페이지 번호가 다를 경우
// 현재 페이지 번호를 추가하고 다음 페이지 번호로 업데이트
uiPageNumbers.push(currentPage);
currentPage++;
}
});
이런식으로 구현했다....

자 이다음은 어케 할 것인가...
이 클라이언트용 page_numbe 배열을 가지고 페이지네이션을 해줘야 하는데
머리가 안돌아가요......
일단 다시 돌아올께요 꼭 성공해서,,,,
여러부운!! 돌아왔습니다!!
생각보다 제가 발상한 대로 코드가 잘 짜졌어요

역시 코딩하기 전 flow를 메모로 정리하는게 굉장히 큰 도움이 된다는 걸
또 느꼈어요,,!
//페이지네이션!
const pageNumbers = Object.entries(questions_history).map(
([question_id, question]) => {
const pageNumber = question.page_number;
return pageNumber;
}
);
console.log("pageNumbers", pageNumbers);
const uiPageNumbers = [];
// 현재 페이지 번호를 추적하는 변수
let currentPage = 1;
// pageNumbers 배열을 순회하면서 uiPageNumbers 배열을 생성
pageNumbers.forEach((pageNumber, index) => {
// 현재 페이지 번호와 다음 페이지 번호가 같을 경우
if (pageNumber === pageNumbers[index + 1]) {
// 현재 페이지 번호를 추가
uiPageNumbers.push(currentPage);
} else {
// 현재 페이지 번호와 다음 페이지 번호가 다를 경우
// 현재 페이지 번호를 추가하고 다음 페이지 번호로 업데이트
uiPageNumbers.push(currentPage);
currentPage++;
}
});
console.log("uiPageNumbers", uiPageNumbers);
//페이지별 질문 카드의 개수
const questionsPerPage = countDuplicates(uiPageNumbers);
console.log("questionsPerPage", questionsPerPage);
// 총 페이지 개수
const totalPages = getUniqueCount(uiPageNumbers);
console.log("totalPages", totalPages);
console.log("지금페이지이이", uiCurrentPage);
// 현재 페이지에 해당하는 질문을 추출하는 함수
function getCurrentPageQuestions(pageNumber) {
// 현재 페이지에 해당하는 질문의 ID 목록을 저장할 배열
const currentPageQuestionIds = [];
// uiPageNumbers 배열을 순회하면서 현재 페이지에 해당하는 질문의 ID를 추출합니다.
uiPageNumbers.forEach((page, index) => {
if (page === pageNumber) {
// 현재 페이지에 해당하는 질문의 ID를 배열에 추가합니다.
const questionId = Object.keys(questions_history)[index];
currentPageQuestionIds.push(questionId);
}
});
// 현재 페이지에 해당하는 질문의 ID를 사용하여 질문 데이터를 추출합니다.
const currentPageQuestions = currentPageQuestionIds.map(
(questionId) => questions_history[questionId]
);
return currentPageQuestions;
}
// 현재 페이지에 해당하는 질문을 추출합니다.
const currentPageQuestions = getCurrentPageQuestions(uiCurrentPage);
const previousQuestions = currentPageQuestions.map((question) => {
const question_id = question.question_id; // 질문 ID
if (question_id === lastQuestionId) {
setIsLastQuestion(true);
} else {
setIsLastQuestion(false);
}
console.log(
"drawPreviousQuestions => question_id: " +
question_id +
" question: " +
question +
" answer: " +
user_answers[question_id] +
"페이지: " +
question.page_number
);
const formattedQuestion = {
question_id: question.question_id,
question: question.question,
why_we_asked: question.why_we_asked,
answer_type: question.answer_type,
answer_choices: question.answer_choices,
user_answer: question.answer,
};
// 현재 페이지의 답변이 없는 질문 카드의 개수를 계산합니다.
const unansweredQuestionsCount = currentPageQuestions.filter(
(question) => !user_answers[question.question_id]
).length;
setUnansweredQuestionCount(unansweredQuestionsCount);
console.log(
"현재 페이지의 답변이 없는 질문카드의 개수",
unansweredQuestionCount
);
return (
<QuestionCard
key={question_id} // 각 질문의 고유한 키를 설정합니다.
question={formattedQuestion} // 질문 데이터를 props로 전달합니다.
user_answer={user_answers[question_id]} // 이전에 선택한 답변을 props로 전달합니다.
handleChoiceSelection={handleChoiceSelection} // 선택 핸들러를 props로 전달합니다.
handleTagSelection={handleTagSelection} // 태그 선택 핸들러를 props로 전달합니다.
modifiedQuestionId={modifiedQuestionId} // 수정된 질문 ID를 props로 전달합니다.
processAnswer={processAnswer}
questions_history={questions_history}
isLastQuestion={isLastQuestion}
/>
);
});
return previousQuestions;
}
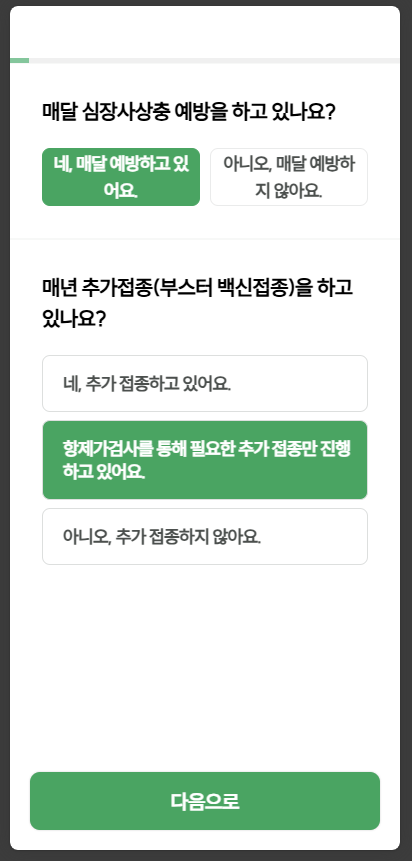
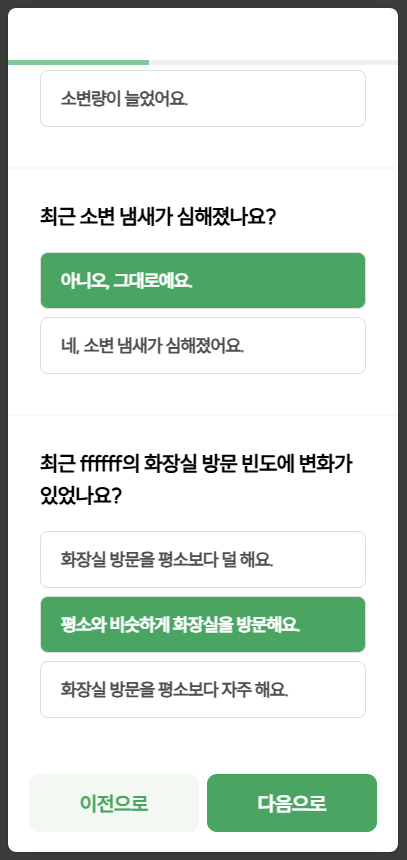
결과적으로 나온 화면
약 60개의 문진질문카드들이 내가 원하는데로
페이지네이션 잘되었다!!!!




또 성장했다 ..!ㅎㅎㅎㅎ
'인턴일기' 카테고리의 다른 글
| [인턴일기] height야 제발 말 좀 들으렴 ^^ (1) | 2024.05.29 |
|---|---|
| [인턴일기] 정말 열받는 그놈의 쿠키^^ (1) | 2024.04.18 |
| [인턴일기] 쿠키값을 전달해야 했다 (0) | 2024.03.21 |



