| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Git
- 클래스
- html
- Method
- 해결
- Collection 인터페이스
- 오류
- CSS
- Eclipse
- 깃
- GitHub
- Map 인터페이스
- 메서드
- singlrton pattern
- 컬렉션 프레임워크
- 인터페이스
- 깃허브
- 자바
- 싱글톤 패턴
- 버전관리
- Collection Framework
- Class
- 이클립스
- 패키지
- 이클립스 설치
- java
- Today
- Total
안루피취뽀일기
[HTML] 목록 만들기 본문
순서 있는 목록을 만드는 <ol>, <li> 태그
순서 있는 목록(ordered list)이란 말 그대로 각 항목을 순서대로 나열한 것이다. 순서 목록은 어떤 과정을 순서대로 설명할 때 <ol>과 <li> 태그를 사용해 만든다. ol은 ordered list의 줄임말이고, li는 list의 줄임말이다. 목록을 표시할 내용 앞뒤에 각각 <ol>과 </ol> 태그를 두고, 그 사이에 <li>와 </li> 태그를 삽입합니다.
기본형 <ol>
<li>항목1</li>
<li>항목2</li>
</ol>
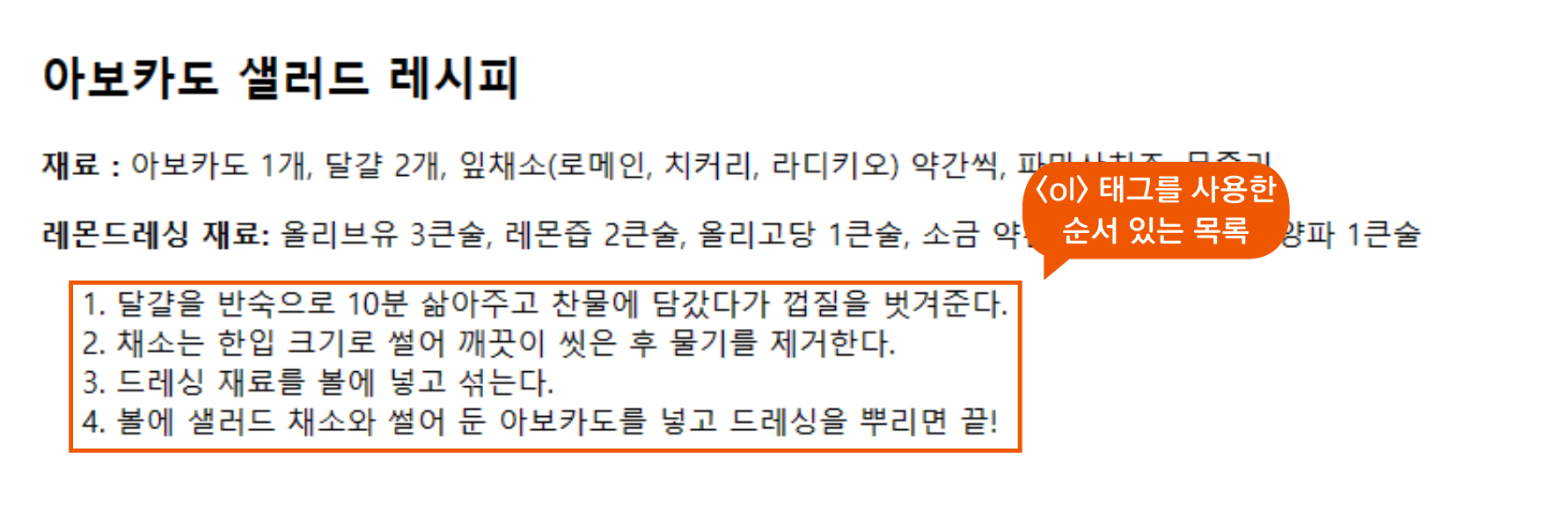
예를 들어 아보카도 샐러드 요리법을 설명한다면 다음과 같이 순서있는 목록을 작성하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레시피 소개 페이지</title>
</head>
<body>
<h2>아보카도 샐러드 레시피</h2>
<p><b>재료 : </b>아보카도 1개, 달걀 2개, 잎채소(로메인, 치커리, 라디키오) 약간씩, 파마산치즈, 뮤즐리</p>
<p><b>레몬드레싱 재료: </b>올리브유 3큰술, 레몬즙 2큰술, 올리고당 1큰술, 소금 약간, 후추 약간, 다진양파 1큰술</p>
<ol>
<li>달걀을 반숙으로 10분 삶아주고 찬물에 담갔다가 껍질을 벗겨준다.</li>
<li>채소는 한입 크기로 썰어 깨끗이 씻은 후 물기를 제거한다.</li>
<li>드레싱 재료를 볼에 넣고 섞는다.</li>
<li>볼에 샐러드 채소와 썰어 둔 아보카도를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</body>
</html>

<ol> 태그의 type, start 속성
앞의 예제처럼 순서 있는 목록은 기본적으로 숫자 1, 2, 3, ... 으로 번호를 붙인다. 이때 type 속성에서 사용할 수 있는 태그의 속성값은 아래 표와 같다.
| 종류 | 설명 |
| type = "1" | 숫자(기본값) |
| type = "a" | 영문 소문자 |
| type = "A" | 영문 대문자 |
| type = "i" | 로마 숫자 소문자 |
| type = "I" | 로마 숫자 대문자 |
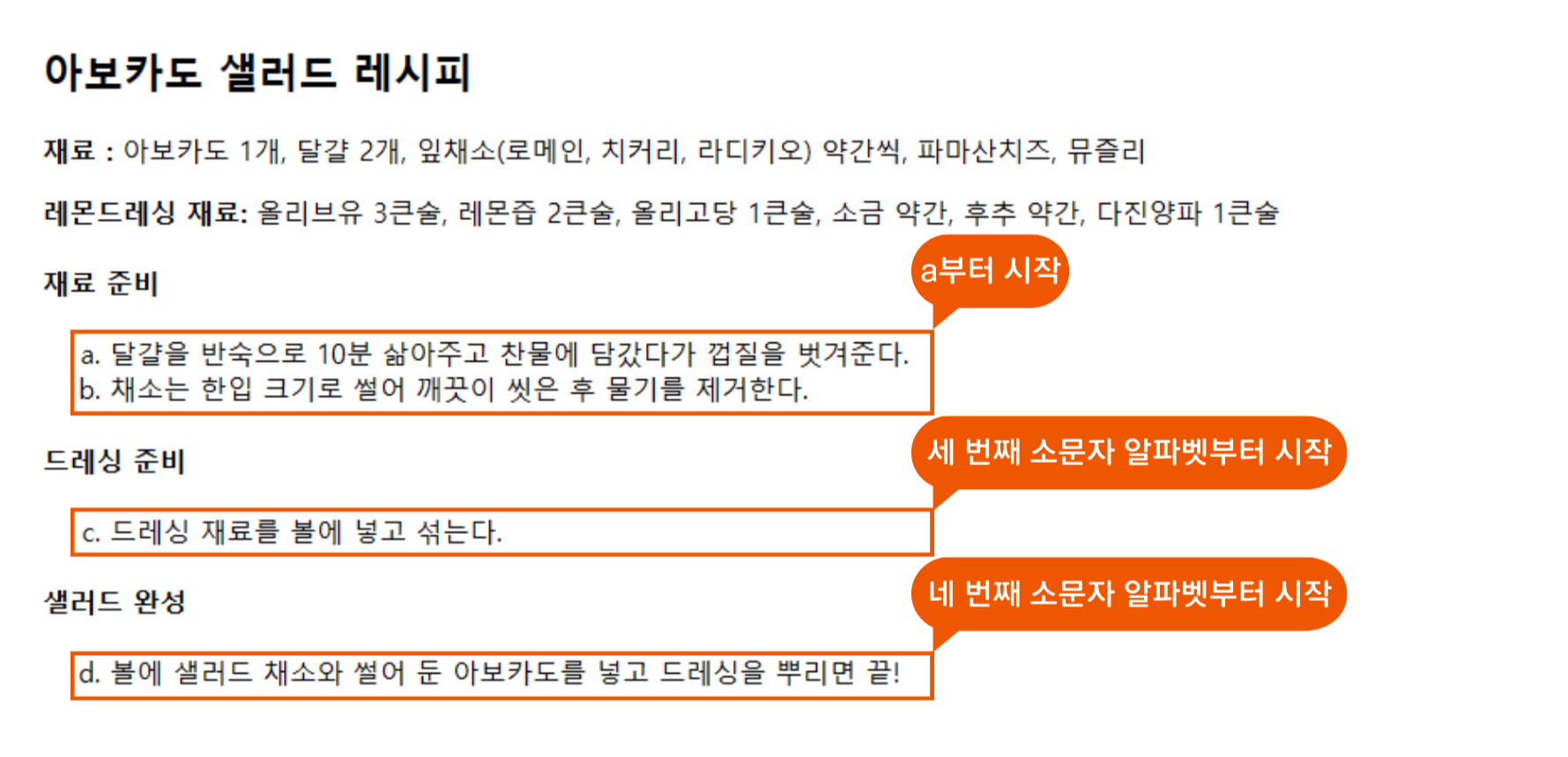
또한 순서 목록은 기본적으로 '1'부터 시작하지만 start 속성을 사용해서 시작 번호를 바꿀 수도 있다. 여러 개의 순서 있는 목록을 연결하여 번호를 붙여야 할 경우 start 속성을 사용하여 원하는 번호부터 시작하면 된다. 다음은 순서 있는 목록 3개를 따로 만들고, 첫 번째 목록에서 마지막 목록까지 연결된 번호를 사용하는 예제이다.
(...생략...)
<h2>아보카도 샐러드 레시피</h2>
<p><b>재료 : </b>아보카도 1개, 달걀 2개, 잎채소(로메인, 치커리, 라디키오) 약간씩, 파마산치즈, 뮤즐리</p>
<p><b>레몬드레싱 재료: </b>올리브유 3큰술, 레몬즙 2큰술, 올리고당 1큰술, 소금 약간, 후추 약간, 다진양파 1큰술</p>
<h4>재료 준비</h4>
<ol type="a">
<li>달걀을 반숙으로 10분 삶아주고 찬물에 담갔다가 껍질을 벗겨준다.</li>
<li>채소는 한입 크기로 썰어 깨끗이 씻은 후 물기를 제거한다.</li>
</ol>
<h4>드레싱 준비</h4>
<ol type="a" start="3">
<li>드레싱 재료를 볼에 넣고 섞는다.</li>
</ol>
<h4>샐러드 완성</h4>
<ol type="a" start="4">
<li>볼에 샐러드 채소와 썰어 둔 아보카도를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
(...생략...)

순서 없는 목록을 만드는 <ul>, <li> 태그
순서 없는 목록(unordered list)은 항목의 순서가 중요하지 않을 때 사용한다. unordered list의 줄임말인 <ul>과 </ul> 태그를 목록 앞뒤에 붙인 후 <li>와 </li> 태그를 삽입한다. 순서 없는 목록은 항목 앞에 작은 원이나 사각형을 붙여서 구분하는데 이런 작은 그림을 불릿(bullet)이라고 한다.
기본형 <ul>
<li>항목1</li>
<li>항목2</li>
</ul>
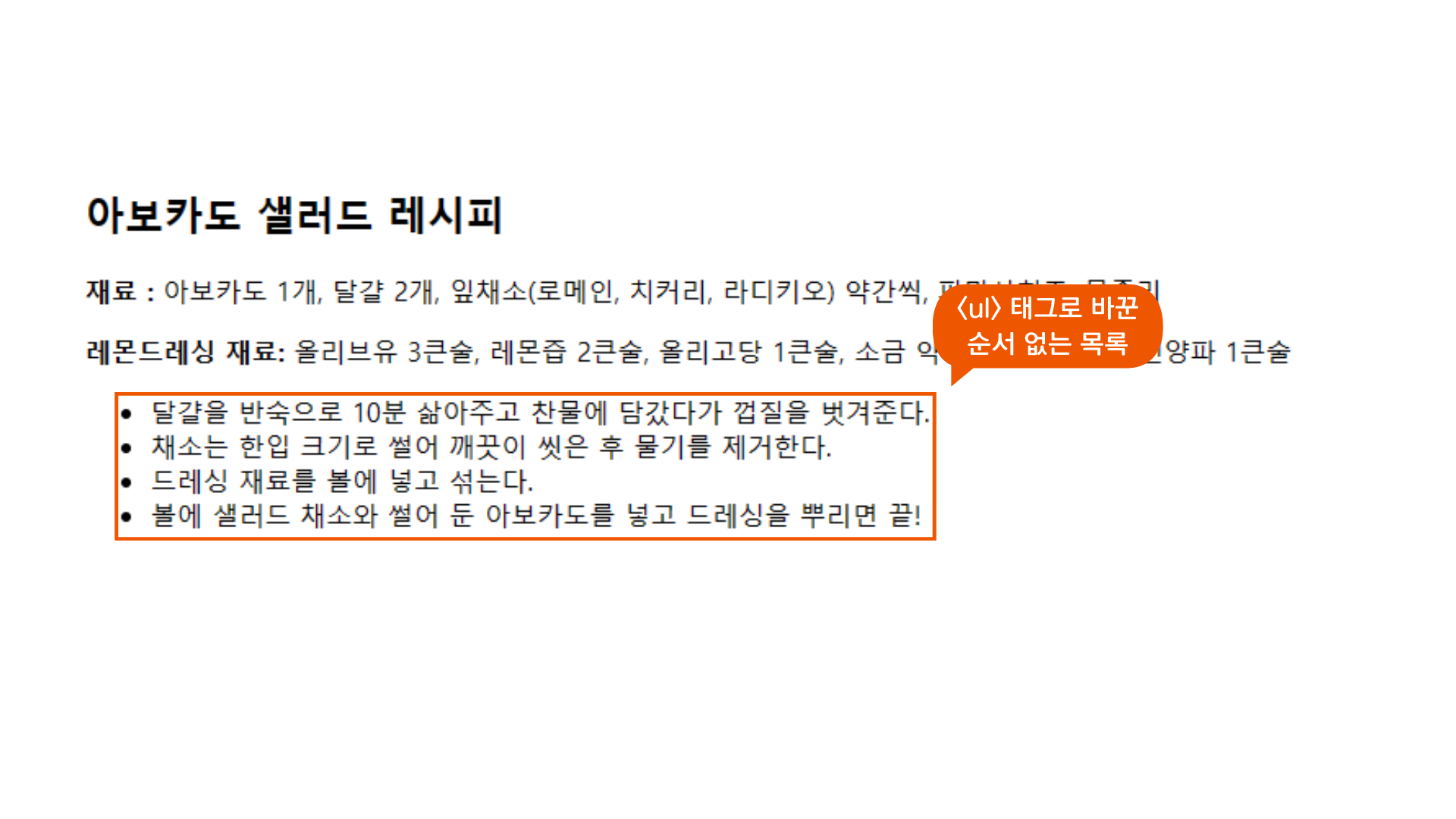
예를 들어 앞에서 만든 샐러드 레시피에서 <ol> 태그를 <ul> 태그로 수정하면 순서 없는 목록을 만들 수 있다. <li> 태그는 그대로 둔다.
(...생략...)
<h2>아보카도 샐러드 레시피</h2>
<p><b>재료 : </b>아보카도 1개, 달걀 2개, 잎채소(로메인, 치커리, 라디키오) 약간씩, 파마산치즈, 뮤즐리</p>
<p><b>레몬드레싱 재료: </b>올리브유 3큰술, 레몬즙 2큰술, 올리고당 1큰술, 소금 약간, 후추 약간, 다진양파 1큰술</p>
<ul>
<li>달걀을 반숙으로 10분 삶아주고 찬물에 담갔다가 껍질을 벗겨준다.</li>
<li>채소는 한입 크기로 썰어 깨끗이 씻은 후 물기를 제거한다.</li>
<li>드레싱 재료를 볼에 넣고 섞는다.</li>
<li>볼에 샐러드 채소와 썰어 둔 아보카도를 넣고 드레싱을 뿌리면 끝!</li>
</ul>
(...생략...)

설명 목록을 만드는 <dl>, <dt>, <dd> 태그
설명 목록(description list)이란 이름(name)과 값(value) 형태로 된 목록을 말한다. 마치 사전에서 단어명과 설명이 있는 모습을 떠올리면 쉽게 이해할 수 있다. 설명 목록은 이름(단어명) 부분을 지정하는 <dt> 태그와 <dd> 태그를 넣는다. 이때 <dt> 태그 하나에 <dd> 태그를 여러 개 사용할 수도 있다.
기본형 <dl>
<dt>항목1</dt>
<dd>항목2</dd>
</dl>
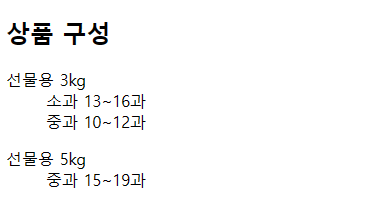
웹 문서에서 목록 형식의 콘텐츠를 넣는다면 다른 태그로 복잡하게 만드는 것보다 설명 목록을 이용하면 만들기도 쉽고 보기도 좋다. 예를 들어 다음과 같이 상품 소개 페이지에서 중량별로 상품 개수를 보여 주려면 설명 목록을 사용해야 한눈에 살펴볼 수 있다.
(...생략...)
<h2>상품 구성</h2>
<dl>
<dt>선물용 3kg</dt>
<dd>소과 13~16과</dd>
<dd>중과 10~12과</dd>
</dl>
<dl>
<dt>선물용 5kg</dt>
<dd>중과 15~19과</dd>
</dl>
(...생략...)

'HTML' 카테고리의 다른 글
| [HTML] 오디오와 비디오 삽입하기 (0) | 2023.11.01 |
|---|---|
| [HTML] 이미지 삽입하기 (1) | 2023.11.01 |
| [HTML] 텍스트 입력하기 (1) | 2023.11.01 |
| [HTML] 웹 문서 구조를 만드는 시맨틱 태그 (1) | 2023.10.31 |
| HTML 구조 파악하기 (1) | 2023.10.30 |




