| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 버전관리
- Method
- Map 인터페이스
- 패키지
- 이클립스 설치
- 해결
- singlrton pattern
- Git
- GitHub
- 클래스
- 싱글톤 패턴
- 메서드
- Eclipse
- Class
- Collection 인터페이스
- 깃허브
- html
- 깃
- 컬렉션 프레임워크
- Collection Framework
- 인터페이스
- java
- 이클립스
- 오류
- CSS
- 자바
- Today
- Total
안루피취뽀일기
[HTML] 웹 문서 구조를 만드는 시맨틱 태그 본문
시맨틱 태그 알아보기
HTML의 태그는 그 이름만 봐도 의미를 알 수 있어 시맨틱(semantic) 태그라고 한다. 텍스트 단락(paragraph)을 줄인 <p> 태그나 앵커(anchor)를 줄인 <a> 태그 등이름만으로도 어떤 역할을 하는지 쉽게 알 수 있다.
우리가 흔히 사용하는 웹 사이트의 디자인은 서로 달라 보여도 구조는 비슷하다. 헤더에는 사이트 제목이나 로고가 있고, 본문 영역과 그 외의 내용을 나타내는 사이드 바, 푸터 영역 등이 있다. 그리고 웹 사이트에 따라 한 두 영역이 추가되기도 한다. 이런 구조를 바탕으로 HTML에는 태그 이름만 봐도 어떤 역할을 하는지 쉽게 알 수 있는 문서 구조 태그를 추가할 수 있다.

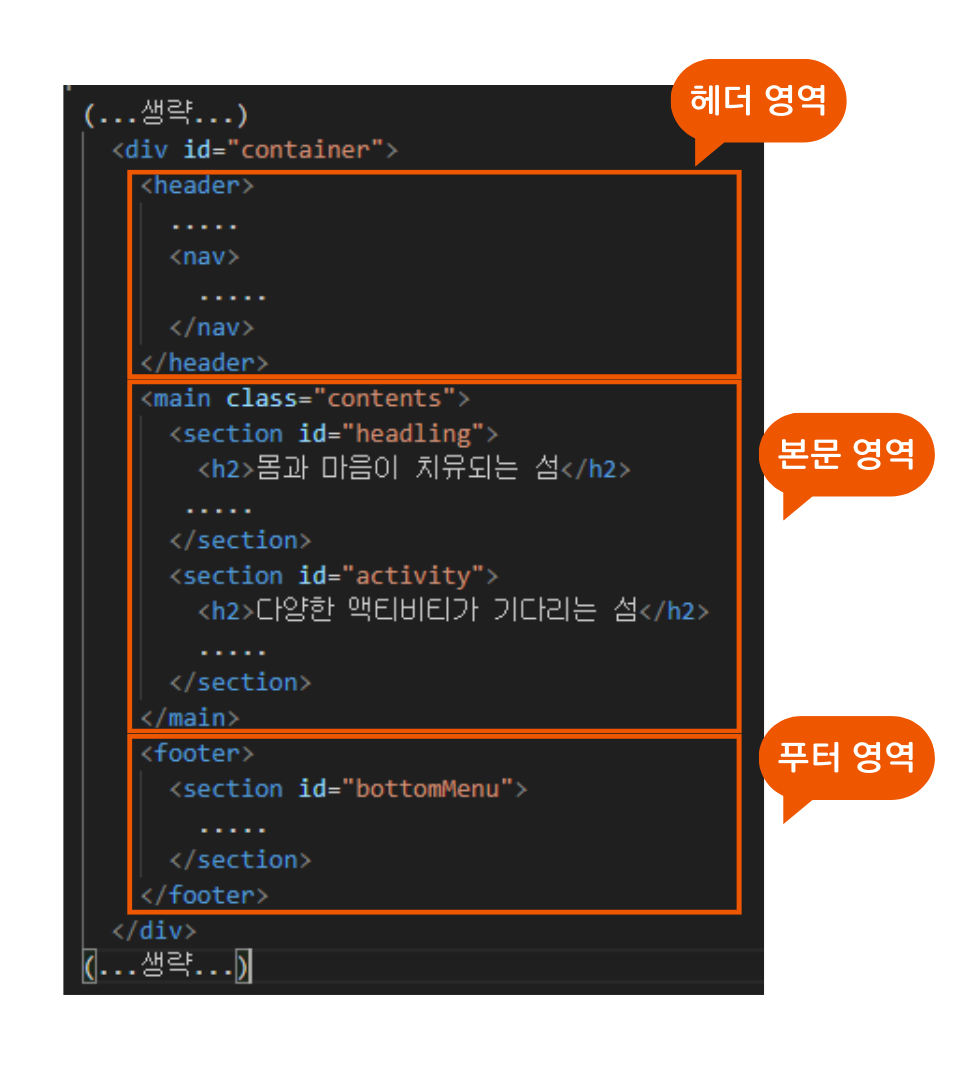
예제와 시맨틱 테그가 영역별로 어떻게 적용되는지 알아보자.
사용예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Dream Jeju</title>
<link rel="stylesheet" href="css/structure.css">
</head>
<body>
<div id="container">
<header>
<div id="logo">
<a href="index-footer.html">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<main class="contents">
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="healing.jpg">
<b><p>쉼(Healing)의 공간으로 안내합니다</p></b>
<p>탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고 올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다. </p>
</div>
<div class="schedule">
<h3>상세 일정</h3>
<ul>
<li>여행 기간 : 2박 3일</li>
<li>여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)</li>
</ul>
</div>
</section>
<section id="activity">
<h2>다양한 액티비티가 기다리는 섬</h2>
<div class="detail">
<img src="activity.jpg">
<b><p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p></b>
<p>둘러보기만 하는 여행을 하셨나요? </p>
<p>하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛 속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽 전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서 느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?</p>
</div>
</section>
</main>
<footer>
<section id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</section>
</footer>
</div>
</body>
</html>

시맨틱 태그는 왜 필요할까?
웹 문서는 시맨틱 태그를 사용하지 않더라도 만들 수 있다. 시맨틱 태그를 사용하든 사용하지 않든 웹 문서에 특별히 차이가 나는 것도 아니다. 그렇다면 시맨틱 태그는 왜 필요할까?
첫 번째 이유는 시맨틱 태그를 사용하면 웹 브라우저가 HTML의 소스만 보고도 어느 부분이 제목이고 메뉴이고 본문 내용인지 쉽게 알 수 있기 때문이다. 그래서 시각 장애인이 웹 사이트를 이용할 때 쓰는 화면 낭독기와 같은 보조 기기에서 사이트의 구조를 제대로 이해할 수 있다. 그러면 웹 사이트 사용자에게 보다 더 정확한 내용을 전달할 수 있다.
두 번째 이유는 문서 구조가 정확히 나누어 지므로 PC나 모바일 웹 브라우저와 여러 스마트 기기의 다양한 화면에서 웹 문서를 표현하기가 쉽기 때문이다.
마지막으로 인터넷에서 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다. 웹 사이트의 본문 내용을 검색해야 한다면 메뉴나 푸터 영역이 아니라 본문 영역 안에서만 검색할 것이다.
웹 문서를 만드는 주요 시맨틱 태그
헤더 영역을 나타내는 <header> 태그
<header> 태그는 말 그대로 헤더 영역을 의미한다. 사이트 전체의 헤더도 있지만 특정 영역의 헤더도 있다. 사이트에서 헤더는 주로 맨 위쪽이나 왼쪽에 있으며, 검색 창이나 사이트 메뉴를 삽입한다.
* 웹 문서의 정보를 담는 <head> 태그와 헷갈리지 않도록 주의!!
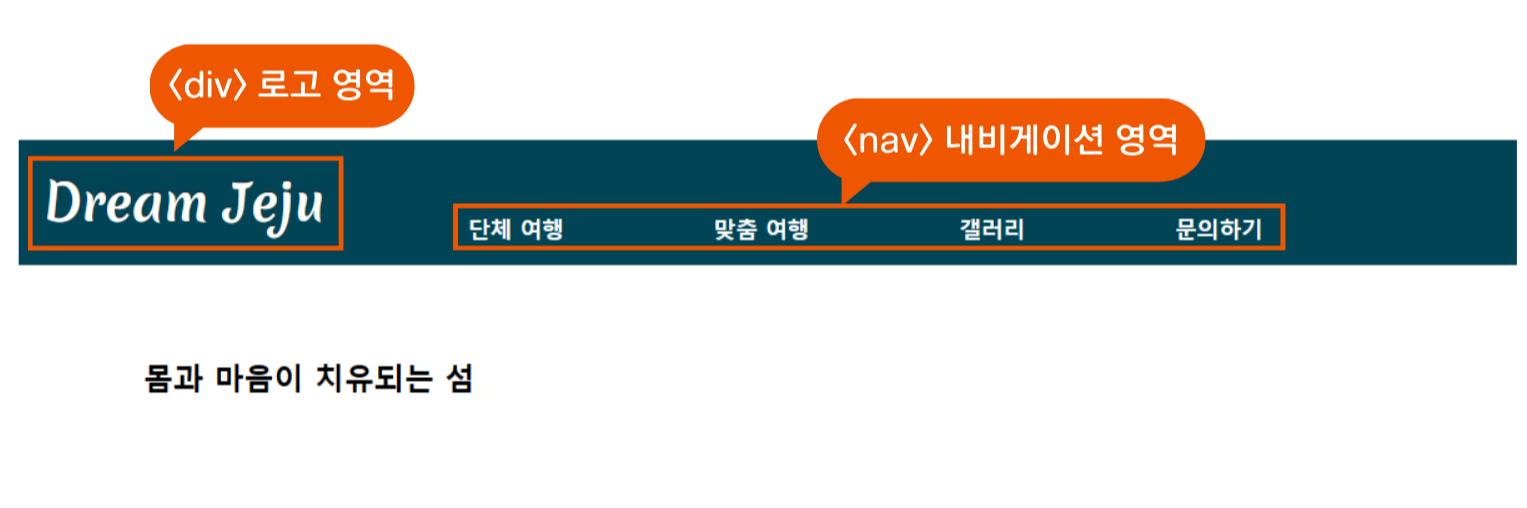
내비게이션 영역을 나타내는 <nav> 태그
<nav> 태그는 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다. 흔히 내비게이션을 만들 때 사용한다. <nav> 태그는 웹 문서의 위치에 영향을 받지 않으므로 헤더나 푸터, 사이드 바 안에 포함할 수도 있고 독립해서 사용할 수도 있다. 그리고 웹 문서에서 <nav> 태그를 여러 개 사용할 경우 각각 id 속성을 지정하면 내비게이션마다 다른 스타일을 적용할 수 있다.
다음 예제는 주요 시맨틱 태그를 사용한 웹 문서의 헤더 영역이다. 여기에는 <div> 태그로 지정한 로고와 <nav> 태그로 지정한 내비게이션이 있다. 시맨틱 태그를 중심으로 소스를 살펴보면 <header> 태그 안에 <nav> 태그가 포함된 것을 볼 수 있다.
(...생략...)
</head>
<body>
<div id="container">
<header>
<div id="logo">
<a href="index-footer.html">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
(...생략...)

핵심 콘텐츠를 담는 <main> 영역
이번에 살펴볼 영역은 메인 콘텐츠가 들어 있는 <main> 태그이다. <main> 태그는 웹 문서에서 핵심이 되는 내용을 넣는다. 여기에는 메뉴, 사이드 바, 로고처럼 페이지마다 똑같이 들어간 정보는 넣을 수 없고, 웹 문서마다 다르게 보여 주는 내용으로 구성한다. <main> 태그는 웹 문서에서 한 번만 사용할 수 있다.
독립적인 콘텐츠를 담는 <article> 태그
<article> 태그는 아티클(article)의 사전적인 의미인 신문이나 잡지의 기사처럼 웹에서 실제로 보여 주고 싶은 내용을 넣는다. 예를 들어 블로그의 포스트나 뉴스 사이트의 기사처럼 독립된 웹 콘텐츠 항목을 말한다. 문서 안에는 <article> 태그를 여러 개 사용할 수 있고, 이 안에는 <section> 태그를 넣을 수도 있다.
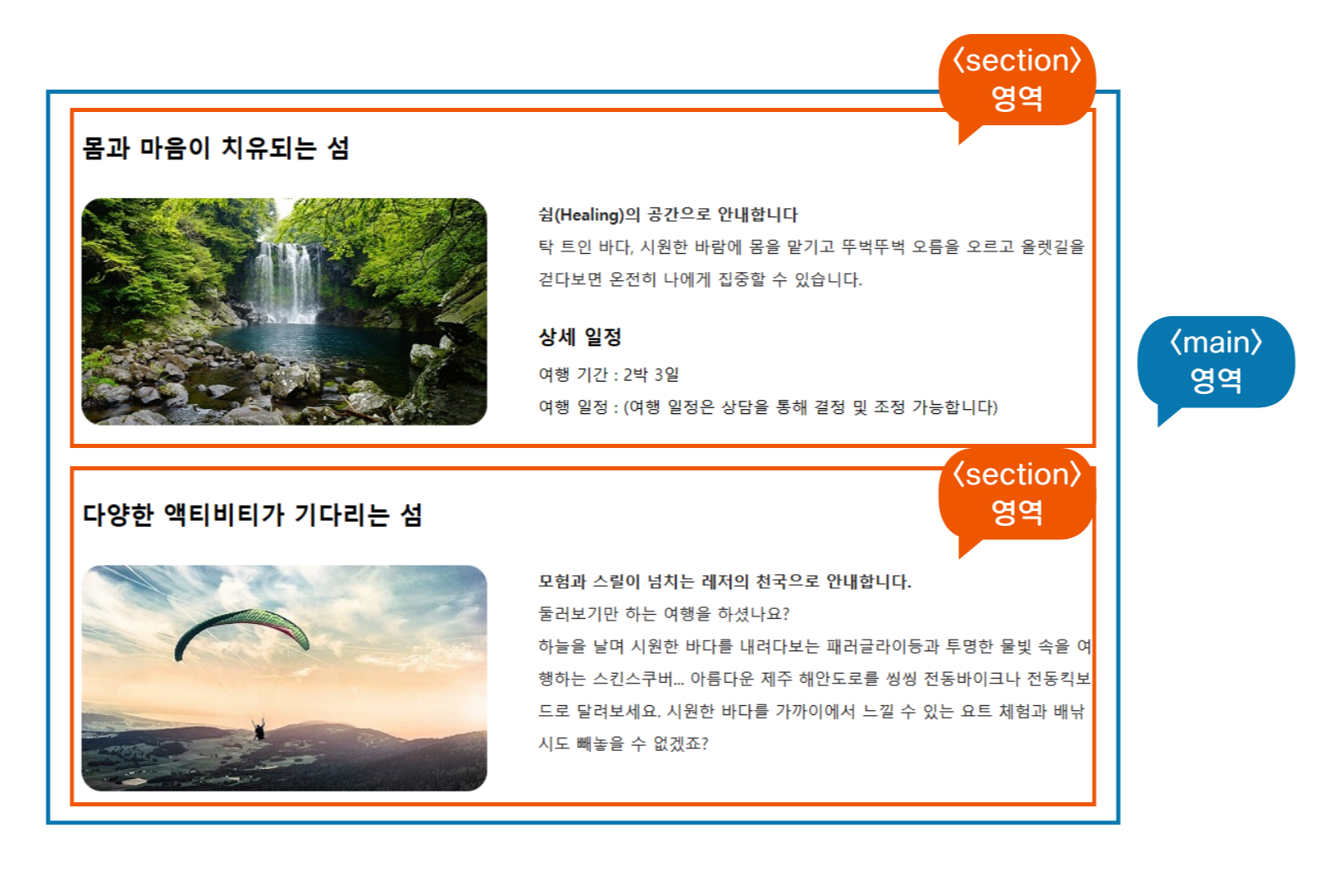
콘텐츠 영역을 나타내는 <section> 태그
<section> 태그는 웹 문서에서 콘텐츠 영역을 나타낸다. <section> 태그는 <article> 태그와 비슷해 보이기도 한다. 하지만 <section> 태그는 몇 개의 콘텐츠를 묶는 용도로 사용하고, <article> 태그는 블로그의 포스트처럼 독립된 콘텐츠로 쓴다.
* 단순히 스타일을 적용하려고 콘텐츠를 묶으려면 <section> 대신 <div> 태그를 사용한다.
예제는 헤더 아래 본문 내용을 <main>으로 묶고, 그 안에 <section> 태그 2개를 사용해 나누었다.
(...생략...)
<main class="contents">
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
......
</section>
<section id="activity">
......
</section>
</main>
(...생략...)

사이드 바 영역을 나타내는 <aside> 태그
<aside> 태그는 본문 내용 외에 왼쪽이나 오른쪽, 혹은 아래쪽에 사이드 바를 만든다. 보통 웹 사이트에서 사이드 바는 필수 요소가 아니므로 필요할 경우에만 사용한다.
푸터 영역을 나타내는 <footer> 태그
<footer> 태그는 웹 문서에서 맨 아래쪽에 있는 푸터 영역을 만든다. 푸터에는 사이트 제작 정보나 저작권 정보, 연락처 등을 넣는다. 또한 푸터 영역에는 <header> 태그를 비롯하여 <section>, <article> 등 다른 시맨틱 태그를 모두 사용할 수 있다. 이러한 시맨틱 태그를 이용해 푸터 안에 다양한 정보를 넣는다. 예제는 웹 문서 맨 아래쪽에 푸터를 두고, 그 안에 회사 소개와 사이트 안내 등의 메뉴를 넣었다. 이 밖에 SNS 링크나 연락처 등의 정보를 넣기도 한다.
(...생략...)
<footer>
<section id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</section>
</footer>
(...생략...)

여러 소스를 묶는 <div> 태그
HTML의 <header>, <section> 같은 시맨틱 태그가 나오기 전에는 헤더나 내비게이션, 푸터 등을 구분할 때 <div> 태그를 사용했다. 아직도 문서 구조를 만들 때 <div> 태그를 사용하는 경우가 많다.
* <div> 태그에서 div는 division의 줄임말이다.
<div> 태그는 <div id="header">나 <div class="detail">처럼 id나 class 속성을 사용해서 문서 구조를 만들거나 스타일을 적용할 때 사용한다. 즉, 영역을 구별하거나 스타일로 문서를 꾸미는 것이다.
예제는 헤더에서 로고 위치를 자유롭게 움직일 수 있도록 로고 텍스트와 <h1>, <a> 태그를 <div> 태그로 묶었다. 로고 위치는 나중에 배울 스타일 시트를 사용해서 배치할 수 있다.
(...생략...)
<header>
<div id="logo">
<a href="index-footer.html">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
......
</ul>
</nav>
</header>
(...생략...)
'HTML' 카테고리의 다른 글
| [HTML] 이미지 삽입하기 (1) | 2023.11.01 |
|---|---|
| [HTML] 목록 만들기 (2) | 2023.11.01 |
| [HTML] 텍스트 입력하기 (1) | 2023.11.01 |
| HTML 구조 파악하기 (1) | 2023.10.30 |
| HTML이란? (0) | 2023.10.30 |




