Rest API로 시작된 공부시간..
REST API에 대해서 알아보기 전에 JSON이 뭔지부터 시작해보자.
JSON(Java Script Object Notation) - 자바스크립트 객체 표기법
데이터를 쉽게 '교환'하고 '저장'하기 위한 텍스트 기반의 데이터 교환 표준
JSON은 텍스트 기반이기 때문에 다양한 프로그래밍 언어에서 데이터를 읽고 사용할 수 있다.
JSON이 나오기 전에는 XML을 이용해서 프론트와 백엔드가 데이터를 교환했는데
프론트 서버에 보내야하는 데이터보다 XML 태그가 더 많아서 코드를 짜기가 불편하고 힘들었다.
그래서 보다 간단하게 데이터를 교환하자 해서 나온게 JSON!
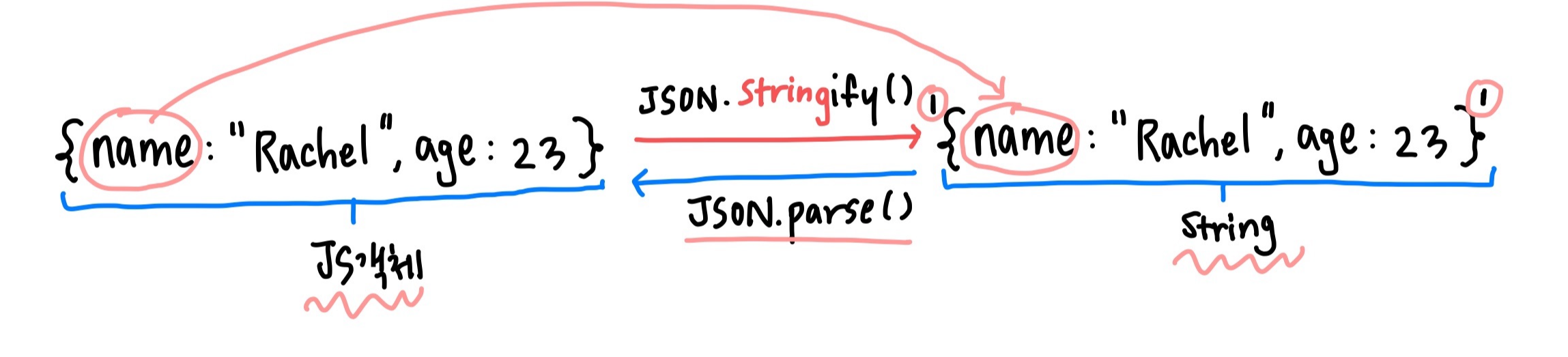
JS 객체를 서버로 전송하려면, 직렬화(문자열로 변환)가 필요한데,
그걸 가능하게 해주는 게 stringify() 다.
서버가 보낸 데이터(JSON 문자열)를 객체로 변환할 때, 역직열화가 필요하다.
그걸 가능하게 해주는 게 바로 parse() .
- JSON.stringify ( ) - 객체를 JSON 문자열로 변환 ( 직렬화 , JS 객체 -> 문자열 )
- JSON.parse ( ) - JSON 문자열을 객체로 변환 ( 역질렬화 , 문자열 - > JS 객체 )

왜 JS 객체를 String 으로 바꾸느냐? -> 프론트의 데이터를 서버에 전송하려고
왜 꼭 문자열로 바꿔서 서버에 전달해야하느냐? -> HTTP 가 Text 기반 프로토콜이기 때문에 String 으로 바꿔줘서 서버에 보내줘야 서버가 알아먹는다... 그냥 JS 객체로 보내면 ✘안됨 ✘!
그러면 Ajax 란?
Asynchronous javascript and XML - 요즘은 JSON 을 주로 사용
비동기 통신으로 데이터를 주고 받기 위한 기술이다
웹페이지 전체가 아닌 일부만 업데이트가 가능하다!
무슨소리냐면
예전에는 웹페이지를 변경하기 위해서 페이지에 있는 모든 부분을 다 새로고침해야 했었는데, 그러면 시간도 너무 오래 걸리고,
리소스도 낭비되기 때문에, 내가 고치고 싶은 부분만 고치고 싶은 것이다.
그래서 나온 것이 '비동기'라는 개념이고, 그 비동기를 가능하게 해주는 것이 ajax라는 기술이다.
동기, 비동기
동기는 프론트에서 서버에 요청을 보냈을 때 서버에서 프론트가 보낸 요청에 대한 결과물을 줄꺼 아니겠나
근데 서버가 그 요청을 처리하는데 시간이 걸릴꺼란 말이지
그래서 어찌저찌해서 서버가 결과물을 프론트로 돌려줬다.
근데 서버가 결과물을 돌려주기 전까지 프론트는 아무런 행동을 할 수 없다 바로 이말이! 동기!!!
하지만 비동기는!!!
비동기는 서버가 요청을 처리해서 값을 돌려주든 말든 프론트는 지 할 일 계속한다.
그러나 문제는 서버가 일을 언제 끝냈는지 프론트는 알 수 없다!
그래서 그때 쓰는 것이 바로 콜백함수 !
처리가 언제 끝났는지 알려주는 것이다.
어쨌거나 핵심은 프론트가 요청을 해놓고 결과가 돌아올 때까지 프론트는 기다리지 않는다는게 비동기의 핵심이다.
Ajax 요청과 응답과정
1. 프론트에서 JS 객체를 서버에 보내기 위해서 JSON.stringify()을 이용하여 JS 객체를 문자열로 변환하고,
그리고 문자열로 변환된 JS객체를 서버에 보낸다.
2. 문자열로 변환된 JS 객체가 서버에 전송됐는데, 이거를 spring이 바로 읽지는 못한다.
왜냐하면 지금 서버로 전송된 문자열(JS객체)의 언어는 자바스크립트니까
그래서 이걸 JAVA 언어로 바꾸어줘야 하는데 Jackson Databind 라고 치면 라이브러리가 나오는데
이걸 프로젝트에 적용해주면 jackson-databind가 문자열로 변환된 JS 객체를 자동으로 JAVA 객체로 변환해준다.
3. But 여기서 조심해야 할 것은 .. 프론트에서 post 방식으로 데이터를 요청했으면
requestBody에 문자열로 변환된 JS 객체가 있을껀데, 그 문자열을 말했듯이 jackson-databind가 JAVA 객체로 변환해줄껀데
그러면 JAVA 객체를 그냥 받나 ?? NO ! 매개변수로 받아야 한다. 그때 매개변수 앞에 @RequestBody라는 어노테이션이 필요하다.
그래야 JSON으로 온 걸 JAVA 객체로 받을 수 있다.
4. 그럼 이제 JS 객체가 JAVA 객체로 변환되었으니 spring으로 프론트에서 온 JS 객체를 조작할 수 있게 되고,
그 조작된 JAVA 객체를 프론트로 보낸다. post로 서버에 요청이 왔으면 post로 결과값을 보내줘야 하기 때문에 메서드에 @ResponseBody라는 어노테이션이 필요하다.
5. 이제 조작된 JAVA 객체를 프론트로 보내줘야 되는디 근데 그냥 보내는게 아니라 jackson-databind가 알아서 문자열이 된 JS 객체로 변환해준다. 그 문자열이 된 JS 객체를 프론트에 보내는 것이다.
6. 프론트는 서버에서 온 문자열 JS 객체를 JSON.parse() 를 이용해서 다시 JS 객체로 바꾸고 비로소 프론트에서 서버에 요청한 값을 읽을 수 있게 된다.

결국...결론은 프론트와 백엔드가 데이터를 주고 받기 위해서는 데이터가 문자열 형태여야 한다는 것!
@RestController
@RestController = @Controller + @ResponseBody
ResponseBody 대신, 클래스에 @RestController 사용이 가능하다.
Spring에서 JAVA 객체를 JSON 으로 돌려주기 위해서 메서드에 @ResponseBody 를 붙였는데 ,
메서드가 많이 질 수록 계속 이 어노테이션을 붙여줘야 되니까 귀찮단 말씀.
그래서 Controller 에서 클래스에 @Controller 어노테이션 대신 @RestController 를 붙여주면 메서드에 @ResponseBody 를 자동으로 붙여준다. -> @ResponseBody 생략가능 !!!
REST 란?
Roy Fielding이 제안한 웹서비스 디자인 아키텍쳐 접근 방식. api를 디자인하는 방식을 제안한 것이다.
프로토콜에 독립적이며 , 주로 HTTP를 사용해서 구현한다.
리소스 중심의 API 디자인 - HTTP 메서드로 수행할 작업을 정의
리소스( /customers , /customers/1 , /customers/1/orders ) 는 명사로 간단하게 표현하고 , 어떤 동작을 할지는 동사로 표현된 여러 HTTP 메서드들( POST , GET , PATCH , DELETE ) 을 통해서 수행할 작업들을 정의하자는게 REST방식의 API 설계라고 할 수 있다.
REST API 란?
Representational State Tansfer API
REST API 는 REST 규약을 준수하는 API를 말한다.
API( Application Programming Interface )?
서비스를 제공하는 쪽과 사용하는 쪽 간의 약속
REST 방식을 잘 지킨 API 를 RESTful API 라고 한다.
<<표>>
RESTFUL API를 알기 전까지는 두개의 표중 위에 표처럼 URI 에다가 동사를 써서 해당 URI이 어떤 행동을 할지를 알았고 ,
HTTP 메서드도 GET과 POST 밖에 없었다.
그런데 이제는 RESTFUL 하게 API 를 디자인하기 위해서 URL 에 동사를 뺐고 ,
해당 URL 이 어떤 일을 하는지를 HTTP 메서드를 통해서 알게 끔 만들었다. 그래서 URL이 굉장히 심플해진 것..!