Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 버전관리
- 싱글톤 패턴
- 자바
- Method
- 오류
- singlrton pattern
- 인터페이스
- 컬렉션 프레임워크
- CSS
- java
- GitHub
- 이클립스 설치
- 깃허브
- 깃
- Collection Framework
- 메서드
- Eclipse
- Class
- 해결
- 이클립스
- html
- Git
- Map 인터페이스
- 클래스
- 패키지
- Collection 인터페이스
Archives
- Today
- Total
안루피취뽀일기
크로스 브라우징(Cross-Browsing) 본문
728x90
오늘은 크로스 브라우징에 대해 정리해보자.
크로스 브라우징(cross browsing)이란?
웹 페이지 제작 시 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
크로스 브라우징을 고려하지 않으면 HTML, CSS, JS 등 코드가 원하는대로 작동이 안될 수 있다.
HTML, CSS, JS 작성 시 W3C의 웹 규격에 맞는 표준 웹 기술을 적용해 모든 브라우저, 기기에서 사이트가 의도된 대로 보여지게 해야 한다.
크로스 브라우징이 작업마다 필요한 이유는 브라우저마다 렌더링 엔진이 다르기 때문이다.
💡렌더링 엔진 : 페이지를 렌더할 때 실질적으로 페이지를 작업해주는 브라우저의 엔진

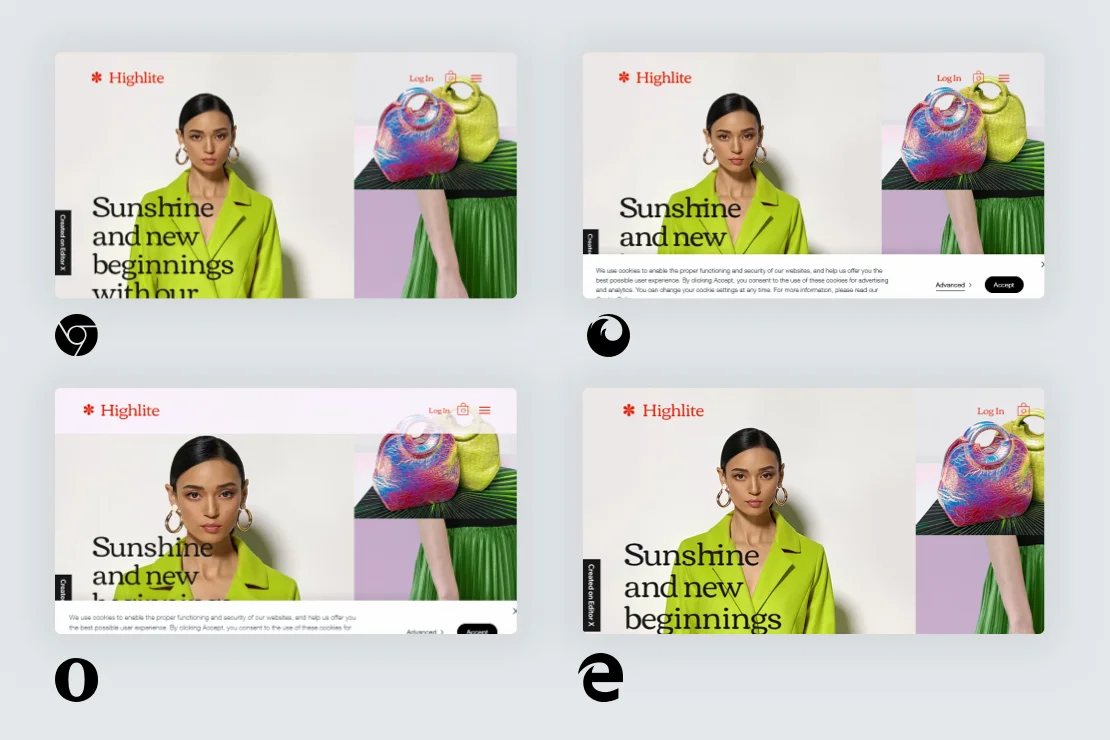
위의 사진처럼 웹사이트는 브라우저에 따라 다르게 보일 수 있다.
크로스 브라우징을 고려하지 않으면 HTML, CSS, JS 파일 등 코드가 원하는대로 동작하지 않을 수 있다. 그래서 브라우저가 달라도 정상적으로 작동하도록 설정해줘야 하는데 이에 대한 사전 대응 방법 :
첫번째는 브라우저 호환성 검토다. Flex 등 브라우저 호환이 잘 되지 않는 것이 있기 때문에 타겟으로 한 브라우저가 호환이 되는지 확인해봐야 한다.
두번째, CSS 초기화 작업을 하여 브라우저마다 저장되어 있는 기본 스타일 값들을 초기화 시켜준다.
마지막으로 CSS 속성인 prefix를 통해 브라우저별로 스타일 적용을 시키는 방법이 있다.

728x90
'CS면접대비' 카테고리의 다른 글
| localStorage, sessionStorage, cookie의 차이 (0) | 2024.05.28 |
|---|---|
| [메모정리] 기본이지만 정리가 필요했던 동기 비동기 스택 큐 (0) | 2024.05.22 |


