| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- GitHub
- Collection 인터페이스
- 해결
- singlrton pattern
- 깃
- java
- Collection Framework
- 오류
- Method
- 이클립스
- 자바
- 버전관리
- 깃허브
- 싱글톤 패턴
- Class
- CSS
- Git
- Eclipse
- 인터페이스
- 컬렉션 프레임워크
- html
- Map 인터페이스
- 패키지
- 메서드
- 클래스
- 이클립스 설치
- Today
- Total
안루피취뽀일기
DOM 파헤치기 본문
BOM?
웹 서비스 개발은 브라우저와 밀접한 관련이 있다.
모든 서비스는 사실 웹 브라우저를 바탕으로 실행이 되니까.
이 브라우저와 관련된 객체들의 집합을 브라우저 객체 모델(BOM: Browser Object Model)이라고 부른다.
이 브라우저 객체 모델(BOM)을 이용해서 Browser와 관련된 기능들을 구성하는데 DOM은 이 BOM 중의 하나다.
DOM?
DOM을 조금 풀어서 써보자.
DOM은 Document Object Model의 약자인데
Document는 문서이고 Object는 객체로 번역이 된다. 그리고 Model은 그냥 모델.
문서 객체 모델로 번역을 할 수 있겠다. 통 감이 오지 않는다...
도대체 이 문서 객체란 것이 무엇일까?

문서 객체란 <html>이나 <body> 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만들면 그것을 문서 객체라고 한다. (그럼 html문서의 태그들이 객체에 담긴 상태를 의미하는 것일까? )
여기에 Model을 붙였는데 Model이라는 영어 단어에는 모형, 주형이라는 의미도 있고 모듈이라는 의미도 있다.
비슷하게 여기서는 문서 객체를 '인식하는 방식'이라고 해석할 수 있다.
흠... 이제 조금 더 명확하게 DOM을 정의해보자면.
DOM은 넓은 의미로 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미한다.
조금 좁은 의미로 본다면 document 객체와 관련된 객체의 집합을 의미할 수도 있다.
이제 DOM을 보게 되면 웹 브라우저가 html 페이지를 인식하는 방식을 이야기 하거나 문서 객체(document object)와 관련된 객체의 집합에 관한 이야기라는 것을 쉽게 추측할 수 있다.
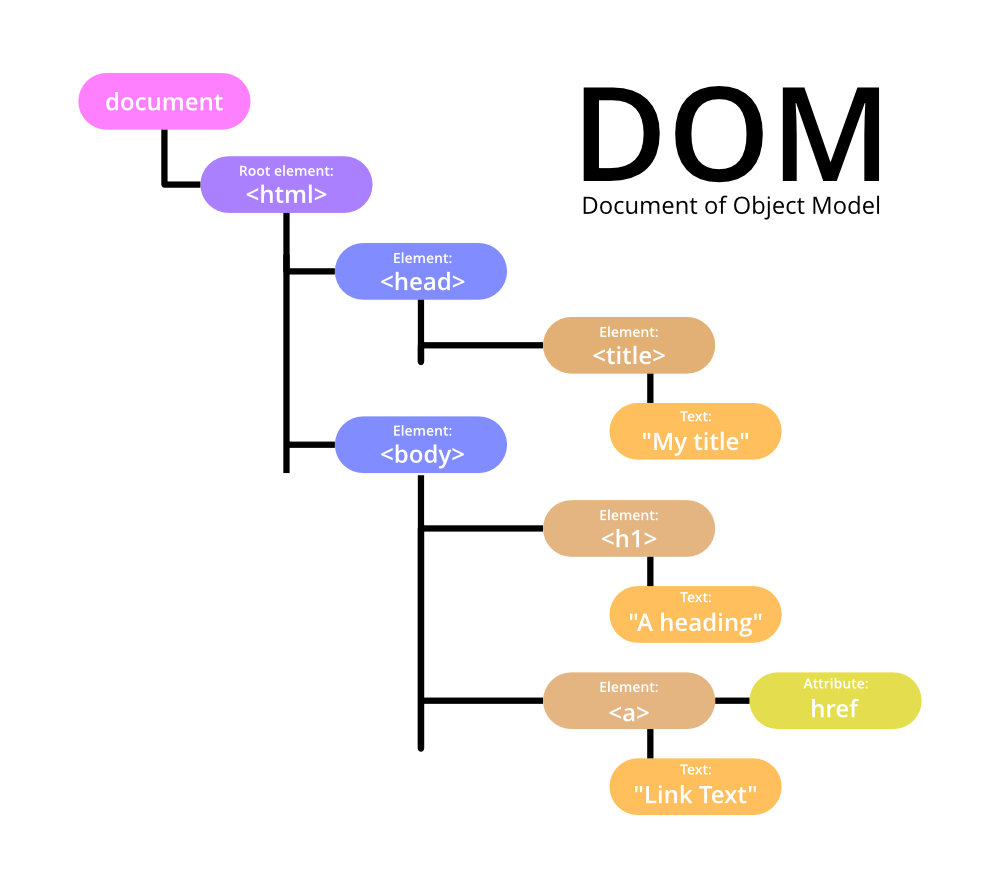
DOM은 어떻게 생겼을까?
DOM을 제대로 이해하기 위해서는 tree라는 자료구조를 이해할 필요가 있다.
DOM이 tree 형식의 자료구조를 가지고 있기 때문이다.

tree의 자료구조를 간단히 설명해보면.
이름에서 알 수 있는 것처럼 하나의 root node에서 시작된다.
나무는 땅에서 솟아서 점점 위로 뻗어나가지만 tree형 자료구조는 흔히 위의 root node에서 아래로 퍼져나가는 형태로 그려진다.
tree에서는 위쪽의 node를 부모(parent) 노드 아랫쪽 노드를 자식(child)라고 한다.
root node는 가장 위에서 시작되는 node이니까 parent가 없는 node가 되고,
children(자식)이 없는 node를 leaf node라고 한다. 뿌리(root)에서 시작해서 잎(leaf)에서 끝나는 것이다.
node란 무엇인가?
노드라는 말이 계속 나오는데 더 명확히 집고 넘어가보자.
tree 구조에서 root 노드를 포함한 모든 개개의 개체를 node라고 표현한다.
head, body, title, script, h1, HEADER-1 등의 태그뿐 아니라 태그 안의 텍스트나 속성 등도 모두 node에 속한다.
이중 HTML 태그를 요소노드(Element Node)라고 부르고 요소 노드 안에 있는 글자를 Text 노드(Text Node)라고 부르기도 한다.
JavaScript로 문서객체를 생성한다는 것은 어떤 의미인가?
문서 객체가 생성되는 방식은 두 가지로 나누어 볼 수 있다.
우선 웹 브라우저가 HTML 페이지에 적혀 있는 태그를 읽으면 생성하는 것이다.
이런 과정을 정적으로 문서 객체를 생성한다고 말하는데 단순히 적혀져 있는 그대로 문서객체가 생성되는 것을 표현한 것이다.
반대로 원래 HTML 페이지에 없던 문서객체를 JavaScript를 이용해서 생성할 수 있다.
이런 과정을 동적으로 문서객체를 생성한다고 한다.
따라서 JavaScript로 문서객체를 생성한다는 것은 처음에는 HTML 페이지에 없던 문서객체를 동적으로 생성하는 것이 된다.
DOM은 어떻게 사용할까?
아래의 코드는 JavaScript를 사용해서 동적으로 문서객체를 생성하는 예이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 문서객체 모델(DOM)</title >
<script type= "text/javascript">
</script>
</head>
<body>
<h1 id ="header_1" name= "" >HEADER-1 </h1 >
<div >
<h1 id = "header_2">HEADER-2</h1 >
</div >
<hr >
<h1 id = "clock"></h1>
</body>
</html>
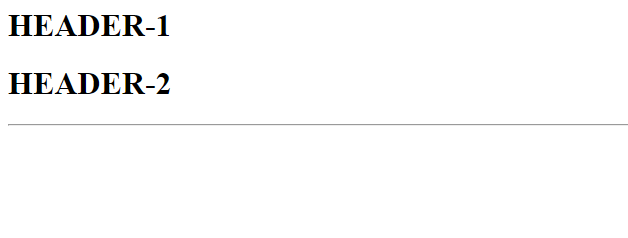
아래의 HTML 문서를 웹 브라우저를 통해 보면 다음과 같다.

여기서 이제 JavaScirpt를 통해서 동적으로 문서객체를 생성해보자.
var header = document.createElement('h2');
우선 document 객체에 접근해서 <h2> 태그를 생성한다.
var textNode = document.createTextNode('Hello DOM');
그 다음은 document 객체에 접근해서 TextNode를 생성하고 'Hello DOM'이라는 스트링을 넣어주고 있다.
header.appendChild(textNode);위에서 생성한 <h2> 태그에 자식노드를 추가하고 있다.
그런데 그 추가되는 자식노드가 아까 위해서 생성한 Text Node!
document.body.appendChild(header);이제 document객체를 통해서 body 객체에 접근하고 있다.
그리고 body객체에 자식 노드를 추가하고 있는데 아까 <h2> 태그를 생성해서 TextNode까지 추가했던 header.
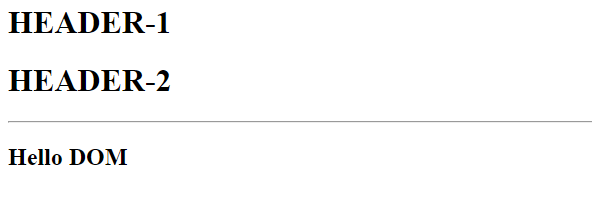
이렇게 추가하고 나면 위의 그림에서 아래처럼 문자가 추가된 것을 확인할 수 있다.

DOM 생각했던 것보다 어려운 녀석은 아니군!!!!

'JavaScript' 카테고리의 다른 글
| 함수 매개변수 목록에서 Destructuring (1) | 2024.01.28 |
|---|---|
| 웹 브라우저가 자바스크립트를 만났을 때 (1) | 2023.11.02 |


